先日、アスリートがITスキルつけて在宅ワークするのめっちゃおすすめという記事をアップしたところ、何人かの方から「どうやって身に着けたんですか?」と質問をもらったので、その質問に答えるための記事です。
さらに、昔の僕だったらこの情報も欲しいと思うかもという情報も盛り込んで、記事を読んだ後すぐにWeb制作の独学を始められるように頑張って書きました。1万文字以上です。
長いですが、興味のある方はぜひ読んでみてください。
この記事でご紹介する学習手順は僕が実際にWeb制作スキルを身に着けた方法をベースに今ならこうするなぁという視点を加えたロードマップです。
結論:僕は独学で500時間くらい勉強して身に着けました。学習期間は半年くらいです。
ぶっちゃけお金があるならやっぱり有料サービスをサクッと買ってしまった方が間違いないですし、成長も早いです。初期投資として10万くらいなら出せるという人は、デイトラが圧倒的におすすめです。
ただ、昔の僕がそうだったように10万円を支払うのが難しいという方に向けて、なるべくお金をかけない独学方法をお伝えします。
最初に伝えておきますが、独学はつらいです。
それでも頑張るという方はご覧ください!
パソコン音痴でもWeb制作スキルを身に着けることは可能です。
正しい努力を継続することで、Web制作で月10~20万円くらいを稼げるスキルを身に着けるのは本当に誰でもいけます。
その後も努力し続ければもっと上も目指せます。
これまでにパソコンをほとんどちゃんと触ったことないよという方でも全然可能です。
僕も最初はパソコンなんてまったく使えませんでした。
僕がプログラミングを学習し始める前の状態は、、、
- そもそもパソコン持ってない
- 大学のレポート提出かYouTube見るくらいしかパソコン使わない
- タイピングは右手人差し指
- パソコン用語の横文字聞くと頭が痛くなる(サーバー?ドメイン?なにそれおいしいの?)
- 大学のサイトのログイン方法わからず、単位を落とす
こんな感じです。完全にパソコン音痴。
それでも正しい努力を積み重ねたことでWeb制作を仕事にすることができました。
まずはWeb制作で月10万円稼げるようになると成長が軌道に乗り出す

学習中はお金が発生しないどころか、教材やサーバー代でマイナスが続きます。この状態が半年以上続くと、メンタル的にもきついですよね。
収益化ができず徐々に貯金をすり減らしていく日々を過ごしていると人は徐々にやる気がそがれていきます。結果挫折となってしまうわけです。
そこで初学者の方におすすめなのが、「少しでもいいからお金をもらいながら学ぶ」というフェーズになるべくはやくたどり着くことです。この状態になれば、スキルと収入は少しずつ伸びていきます。
何より生活が破綻せずに学ぶことができるので、継続が可能になります。
これがでかい。金欠にとっては稼げない期間が長くなれば長くなるほど死活問題になってきますからね。
あとは学習よりも実務の方が10倍くらい成長スピードが速いので、実務フェーズに入ると自分でもびっくりするほどグーンと伸びます。
ただし、ノースキルの人を育ててくれるほど企業は甘くないので、何かしら相手に価値を提供できるようにならなくてはなりません。
そこで本記事で相手に価値貢献できるレベルに行くまでの手順を公開します。「お金をもらいながら学ぶ」フェーズに行くためにやるべきことを一つずつ解説します。
独学は修羅の道。挫折率が9割です。
最初にもチラッと言いましたが、独学は修羅の道です。
マジできついです。
当たり前ですけど、何かを初心者として始めるときにいきなり自主練を始めるのって効率が悪いです。
サッカーだって初心者が公園で自分で考えるより、指導者に見てもらってコツや改善点を教えてもらった方が成長が早いに決まってますよね。
プログラミングは本当に挫折率が高いので独学でやると、9割が挫折するといわれています。
プログラミングの独学だとエラーが起きたときに解決方法がわからず、真っ黒の画面を眺めたまま一向に前に進めないということが起こります。
実際僕も何度も挫折してあきらめています。
正直、過去の自分にアドバイスできるならデイトラを受講しとけって言いますね。
結局その方が早くスキルが身について早く稼げるようになるので、元を取れます。
ただそれでも修羅の道を行くぞという方向けに僕が学習した手順をお伝えします。
Web制作で月10万稼ぐために必要な学習時間
月10万安定して稼ぐための基礎スキルが身につくまでの学習時間の目安は
400時間~800時間くらい
だと思います。これはもちろん個人差があります。どれだけ集中してやるかにもよってきますしね。あくまで目安としてとらえておいてほしいです。
このくらいの時間は最初しっかりとって基礎力を付けた方がその後上手くいきやすいです。
在宅で月10万稼げるスキルが手に入るようになるまでに仮に500時間かかるとして、
- 1日2時間・・・250日(約8か月)
- 1日4時間・・・125日(約4ヶ月)
- 1日10時間・・・50日(2ヶ月弱)
ちなみに僕もだいたい500時間くらい勉強したら月10万くらい稼げるようになり、コンビニのアルバイトをやめることができました。割と早い方ではあると思います。
大学の夏休みの2か月間を毎日プログラミング学習に捧げたら、基礎学習が終わりました。(毎日、近くのタリーズか大学の図書館で勉強してました。)
最悪800時間くらいかかるかもという覚悟で挑みましょう。この時間を投資することでその後の人生の難易度が下がります。
学習時間は400時間~800時間
Web制作で月10万稼ぐまでにかかる費用
本当は各種有料サービスを使った方がいいのは当たり前の話です。
でもぼくは金欠大学生だったので教材を買わずになるべく独学でやりました。
プログラミングスクールは3ヶ月でも20万とかかかっちゃいます。高いところだと50万くらいすることもありますね。
良心的といわれるデイトラでも10万くらいはかかります。
悪徳プログラミングスクールで大損こきました。
実はぼくは大学生の時、高額の悪徳プログラミングスクールに騙されて、40万円払いました。マジでアホすぎました。
このスクールでの学びはほぼゼロに等しいので、カウントしていません。
プログラミングスクールは怪しいところも多いので、選ぶ際は慎重に。
この話もまた別の記事で書きます。
上記のスクール費用を除いて、Web制作で月10万稼げるようになるのに必要な教材とかかった費用は以下です。
| Progate有料会員 | 月980円 |
| ドットインストール有料会員 | 月1,280円 |
| サーバー代(途中から必要) | 月1,500円くらい |
| Adobe(途中から必要) | 月6,000円くらい |
| YouTube | 0円 |
| 各種Web制作の技術ブログ記事 | 0円 |
| WordPressの教科書(本) | 2,980円 |
| 補足でUdemyやBrainなどの教材・メンター費用など | 0~10万円 |
6か月独学するとしたらかかる合計額は30,000円~130,000円くらいですね。
僕は30,000円くらいしか、かかっていないと思います。(上記で述べた悪徳スクール費用は除く)
これくらいはケチらず出しましょう。
場所と時間を選ばずに働けるWeb制作スキルを手に入れるためには最低限、この出費だけ受け入れてください。無事に稼げるようになれば1か月でペイできます。
かかる費用は30,000円~130,000円(僕は30,000円くらいでした。)
【超重要】学習時に心がけること

プログラミング学習時に心がけるべきことは以下の5つです。一つずつ解説します。
- 暗記は必要ない
- 完璧を求めない(60%の理解度で次へGo)
- ググる力を育てる
- 見るだけじゃなく手を動かす
- 一つのロードマップをやりきる
暗記は必要ない
これまでまじめに勉強してきた人が陥りがちな勘違いです。
プログラミング学習において暗記はほとんど必要ないです。
手書きでノートにまとめたりする作業も無駄なのでやめましょう。
Web制作の仕事は学校のテストと違ってカンニングし放題。
実際の現場で働くWeb実務のエンジニアも実務の際は毎回GoogleやChatGPTのお世話になっています。
必要なのはコードを覚えることではなく「正解にたどり着く力」です。
完璧を求めない(60%の理解度で次へGo)
プログラミング学習で完璧を求めると、挫折します。というか完璧は永遠に来ません。
難しいところは本当に難しいので、沼にはまります。
僕はJavaScriptという言語を深く追求しようとしすぎて
ナニコレムズスギ、、、
となり挫折しました。
Web制作で稼ぐために必要なスキルはめちゃくちゃ高度ってわけではないので、さらっと学んで、案件で必要になったらしっかり勉強するというスタイルで行きましょう。
合言葉は「60%の理解度で次へGo」です。
ググる力を育てる
独学でやると覚悟を決めたなら先生はいないので、GoogleかChatGPTを先生にするしかありません。
また最近はChatGPTもかなり問題解決に使えます。
コーディングをしていてわからないところが出てきたら、必死にググって答えにたどり着きましょう。
最初は一つのエラーを解決するのに3日間ググり続けるということもあるかもしれません。
これは効率悪いように見えますが、この過程は無駄にはなりません。
実務のフェーズになってもわからないことは無限に出てきます。その際に独学時代に身に着けた「ググり力」が効果を発揮します。
見るだけじゃなく手を動かす
動画を見ているだけでは力はつきません。
必ず実際に手を動かして書いてみるようにしましょう。プログラミングはアウトプットが超大事です。
サッカーの戦術本をひたすら読んでいてもサッカーがうまくならないのと同じです。
グラウンドに出てボールを蹴って初めて自分のスキルとして身についていきます。
一つのロードマップをやりきる
Web制作に限らず、成果を出せない人の特徴は、「あれこれ目移りして、中途半端に手を出す」ことです。
参考にするロードマップは一つに絞ってください。ロードマップは別にこの記事じゃなくてもいいです。世の中に既にWeb制作で収益を上げることができた先人のロードマップは腐るほどあります。
「この人のロードマップいいわ!」と思ったものがあったら、それを信じてひたすらやり抜きましょう。
断言しますが、どのロードマップでも書いてあることをその通りにやり抜けば成果は出ます。
Web制作を仕事にするための独学手順

さて、お待たせしました。
僕がWeb制作で稼ぐためのスキルを身に着けた流れは以下のような感じです。
このステップを一つずつ細かく説明していきますね。
HTML、CSSコーディングの基礎学習をする
Web制作の基礎であり必須言語となるHTML、CSSをまずは身に付けましょう。
HTML、CSSコーディングはデザイナーさんがつくったデザインどおりにページの見た目を作るっていう作業です。
僕はHTML、CSSは以下のステップで学びました。
Progateで基礎学習

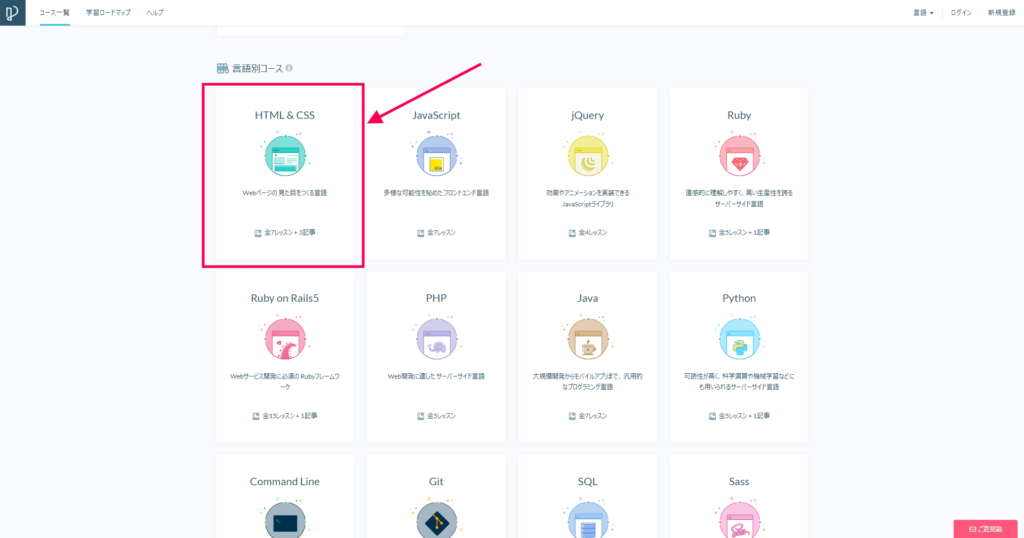
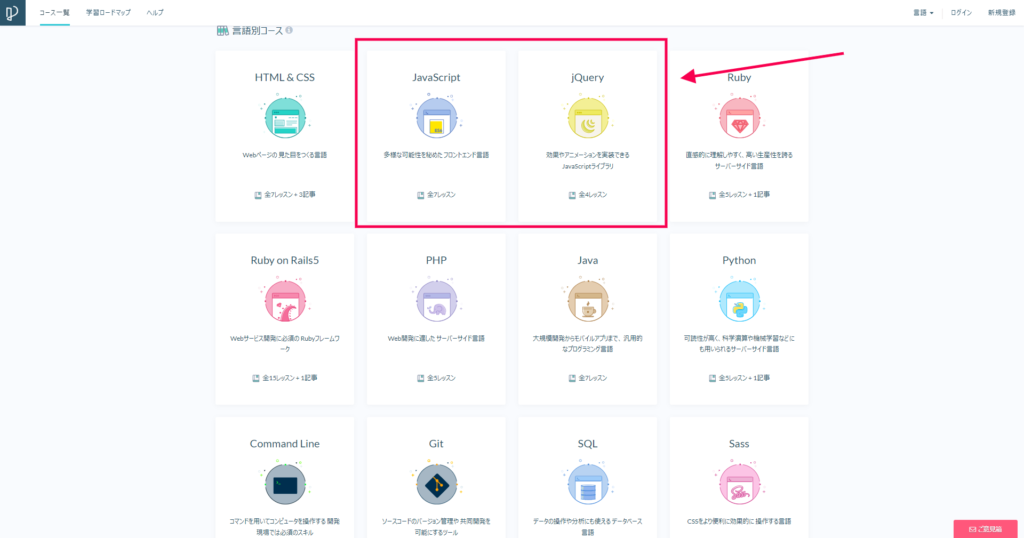
まずはProgateというサイトで基礎を学びます。Progateはユーザー数100万人を超える完全初心者向けプログラミング学習サイトです。初心者がゲーム形式で楽しくプログラミングを学ぶことができます。
Progateに月額会員登録して「HTML&CSS」コースを2周しましょう。ちなみに道場コースは難しいです。粘れるだけ粘ってみて、無理そうだったら飛ばしちゃってOKです。
この時点では、まだまだ理解できてなくてもOK。とにかく楽しんで学習して、辞めないことが重要です。辞めなければ、いずれ点と点が線になります。
プログラミングは知識をミルフィーユのように積み重ねていくことが大事なのでこの段階ではミルフィーユの一番下の層を作ってるんだと思ってください。
僕は大学が休みの日にカフェや自宅でProgateして、電車移動中にはスマホアプリ版のProgateで復習して知識の定着を図っていました。
よくある質問として、「Progateは無料版でもいけますか?」という質問がありますが、いけません。
これは月1,000円前後ですのでサクッと課金してください。
ドットインストール

Progateが終わったらドットインストールで学習します。
ドットインストールは3分ほどの動画で手軽に学ぶことができるプログラミング学習サイトです。
動画を見ながら自分で手を動かしてコーディングを進めることで、より深く理解することができます。
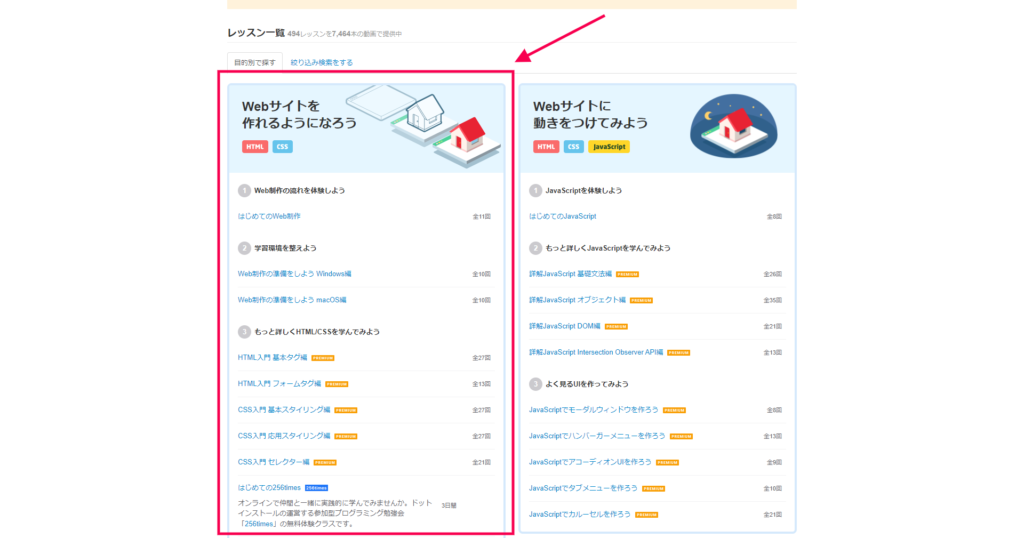
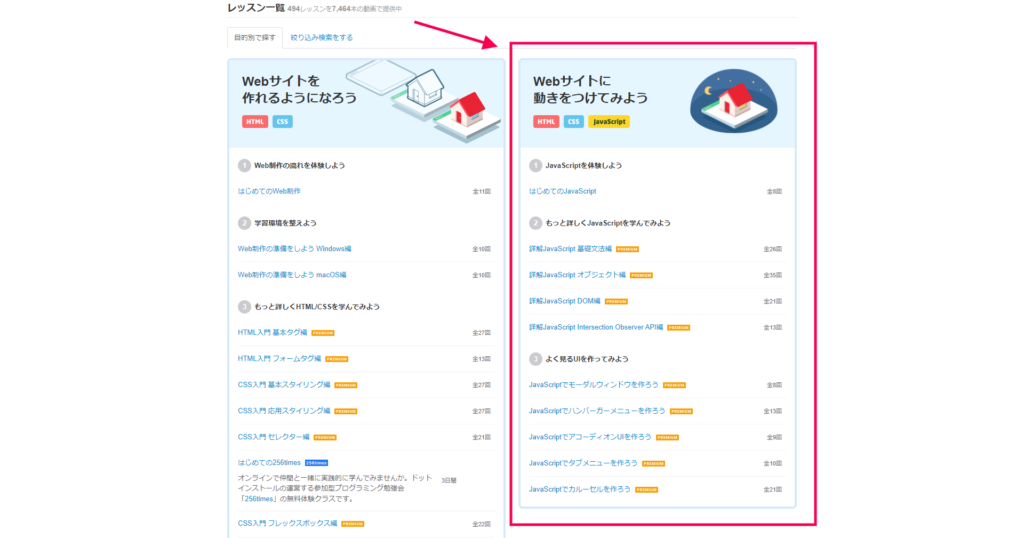
ドットインストールの「ウェブサイトを作れるようになろう」をやりましょう。とにかくただ動画を見るだけでなく実際に手を動かしてください。これで理解度がグッと上がるはずです。
これも月1,000円ちょっとですのでサクッと課金してください。身につけるまでの辛抱でネトフリを解約しましょう。
YouTube
YouTubeにも優良な教材はたくさん転がっています。YouTubeはメインの教材というより、ここまでの学習でたりなかったところを補完する教材として使いました。寝る前とか電車の中とかでみて知識の定着を図っていました。
- Progate 「HTML&CSS」2周
- ドットインストール 「WEBサイトを作れるようになろう」1周
- YouTubeを隙間時間にインプット
JavaScriptをさらっと学ぶ

HTML、CSSの基礎学習をやり切れたら、今度はJavaScriptを学んでいきましょう。
JavaScriptはWeb制作ではページに動きを付ける際などに使用される言語です。
これを使いこなすことで、サイトに動きをつけられます。jQuery(ジェイクエリー)とは、JavaScriptというプログラミング言語をもっと簡単に扱えるように設計された「ライブラリ」と呼ばれるものの一種です。
JavaScript(JQuery)もProgate、ドットインストールでサクッと学びましょう。

JavaScriptは奥が深いのでおそらくあまり理解ができなくて頭がパンクすると思います。でも大丈夫です。
ここは本当にさらっとなんとなく理解できてればOK。
案件で使うことになってから必死に勉強すれば大丈夫です。
深入りすると本当に終わりがないので。
- Progate「JavaScript」、「JQuery」1周
- ドットインストール「Webサイトに動きをつけてみよう」1周
模写コーディングに挑戦

ここまでの基礎学習が終わったらサイトの模写にチャレンジしましょう。模写とは「既存のサイトの見た目をそっくりそのまま、自力でHTML、CSSなどでコーディングをして再現する」ことです。
正直ここが多くの人の挫折ポイントです。最初はマジで難しいです。Progate、ドットインストールで結構理解できて、「俺センスあるわ」と思っていたら鼻を折られました。
びっくりするくらい手が動かないと思います。でもどこであきらめずに踏ん張って、分からないところが出てくるたびにググって自己解決してください。この過程で大きく成長できます。
仕事を受けられるようになっても分からないことが出てきます。その時に模写で身に着けた「ググる力」が役に立ちます。
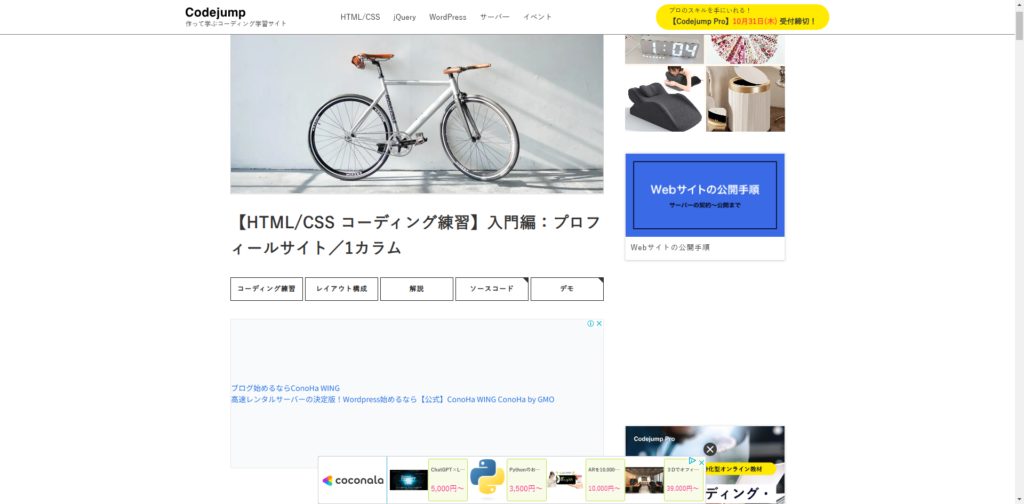
模写コーディングをするサイトはCODEJUMPから選びましょう。練習用のサイトがたくさん用意されているのでここからまずは簡単そうなものから3つほどチャレンジしましょう。
僕が学習していた時はなかったんですが、いつの間にかリリースされていました。めっちゃ便利です。
模写のやり方は以下の記事を参考にしてください。

模写で挫折した場合は?
模写やってみたんですけど、難しすぎて挫折しそうです。僕には才能がないんでしょうか?
となる方が出てくると思います。
大丈夫です。Progate&ドットインストールの間には結構な壁があります。
でもこの経験は無駄じゃないです。
「インプット段階ではわかっていたつもりでもアウトプットになると全然手が動かない。。。」
というのはWeb制作でいま稼いでいる人もみんな経験していることです。なので問題ありません。
挫折したポイントを踏まえてもう一度、教材を一つ網羅的に学んでみるのをおススメします。
前のステップでやったProgateやドットインストールをもう一度やってみましょう。
一度アウトプットで挫折してからのインプットは吸収速度がめっちゃ早いので爆速で知識が定着していきます。ここでさらに爆速で知識を身に着けたい場合のおすすめの教材は以下です。

これでかなり力がつくと思います上記の教材をやってみたらもう一度躓いたところに挑んでみてください。景色が変わっていると思います。
- 模写×3サイト
- 補足教材(任意)
デザインカンプからのコーディングに挑戦
模写は力がつきます。ですが、実際の案件ではすでにネット上にあるサイトを模写をすることはありません。
実際の仕事の流れではデザイナーさんが作成したデザインカンプというデータをもとにコーディングをするのが一般的です。そのため、より実務に近づけるため、XD、Figma、Photoshopなどのデザインカンプからのコーディングに挑戦しましょう。といってもそんなに難しいわけではないです。
デザインデータから
- 文字の大きさ
- 余白の大きさ
- 画像の書き出し
- 色の取得
などできるようになればOK。最近は無料で手に入るデザインカンプもネット上にたくさんあるのでそれを活用しましょう!おすすめはやはりCODEJUMPです。

オリジナルサイトを公開してみる
模写をやりきったら、オリジナルサイト制作&公開にチャレンジしましょう!
例えば自分の自己紹介サイトとか、そのほか作ってみたいサイトがあればそれでも良いですし、なければ架空の企業を頭の中で作り上げてみて、その企業のHPを作ってみてもOK。1個作ってみるだけでかなりいい練習になります。
そして作成したサイトを自分でレンタルサーバーを借りて公開するというチャレンジをしてみてください。
サーバーは言うなればWebサイトを置くための土地です。サーバーという土地を借りてそこにホームページという建物を置かせてもらうことで、全世界に公開されます。
オリジナルサイトを作り公開するという経験は大変な分、大きく成長します。一度しておくとサイト制作の全体像がつかめると思います。
サーバーを契約し、サイトを後悔するまでの手順は以下の記事を参考にしてみてください。

- オリジナルサイトを作って公開してみる(2~3サイト)
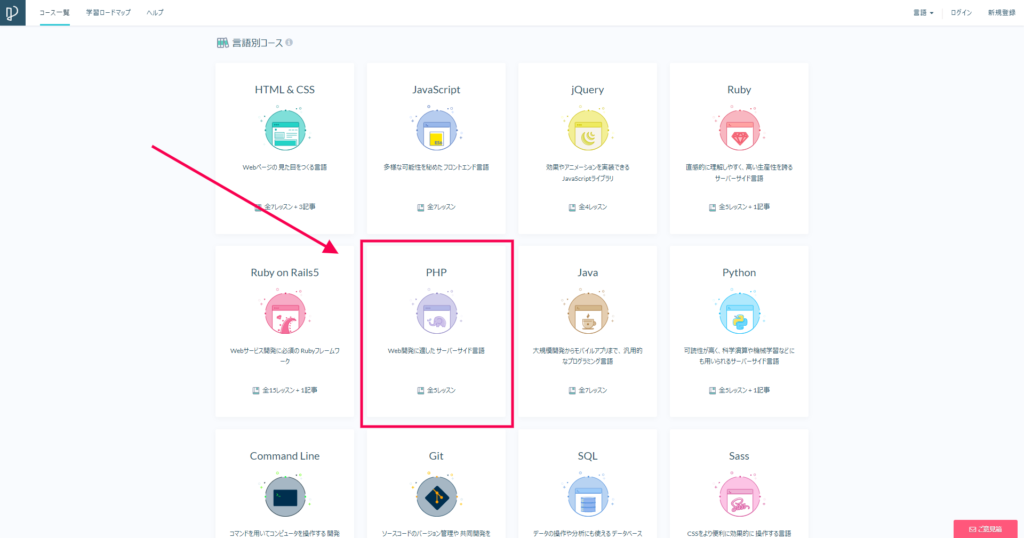
PHPをさらっと学ぶ

このタイミングでPHPを学びましょう。PHPはバックエンド言語と呼ばれ、サイトの裏側の仕組みを作る役割があります。PHPもサクッとです。ここもやはり深追いしてはいけません。PHPは後々WordPressを学習する際に必要な知識となるので、基礎は押さえておきましょう。ここはProgate2周でOKです。

- Progate「PHP」2周
WordPressを学ぶ

WordPressはマジで挫折します。初心者にとっては意味不明で、頭がおかしくなります。
辛いですが歯を食いしばって、頑張って学びましょう。
僕はWordPressの勉強で苦労しました。
学んだ手順は
- ドットインストール
- YouTube(たにぐちまことさん)
- WordPressの教科書(書籍)
- オリジナルテーマ制作
という手順です。
正直当時はあまりわかりやすい教材がなくて大変でした。
ぶっちゃけ一度挫折してます。Web制作最大の挫折ポイントだと思います。
やってる最中にわけわかんなくなって放棄して3か月くらい現実逃避してしまいました。
ここは割とかなり挫折率高いと思います。今はかなり教材も充実してきているので、金欠でもここは少し投資してもよいかもしれない。というのが今の僕の持論です。
- 質問できる人がいない
- 本なのでイメージしにくい
- コピペしたつもりがなんか間違っててエラー
- 環境構築が鬼むず
こんな感じで僕はWordPressで一度挫折し3か月ほど何もやらない期間ができてしまいました。
3か月無駄にするくらいなら超わかりやすい網羅系の動画教材を一本やり切った方が、お得だったなと思います。収益化まで最短で行くなら動画解説系の有料教材がおすすめです!
WordPressの教材だと以下のBrain教材が非常に評判いいです。
僕の独学時代にこういう網羅した教材があればなと思います。本での学習は辛かったです。。。笑

これをやればかなり、WordPress制作の全体像つかめると思います。
ただそれでも本当にお金をかけたくないという人は、修羅の道ですが僕と同じく本で学習してください!大変だけど乗り越えれば稼げる力がつきます!
オリジナルテーマの作り方はここでは解説しきれないので以下のサイト等を参考にしてください。

- ドットインストール
- YouTubeで予備知識つける
- WordPressの教科書 or 動画教材
- オリジナルテーマ制作
ポートフォリオを作る

これまでの制作実績をもとに本格的にポートフォリオを作りましょう。
ポートフォリオは自分の制作物をまとめたサイト。Web制作者としての自分のスキルを紹介するようなサイトです。
こだわりすぎると終わりが見えないので、期間を決めてその期間で作り切りましょう。
ポートフォリオもWordPressで作るのがおすすめです。
ポートフォリオも作りながらいろいろと学べます。
僕もWordPressで自分のポートフォリオを作成しました。
ポートフォリオの作り方は以下のサイトが参考になります。

- ポートフォリオを作成&公開
ここまで行けたらスキル的には十分仕事ができるレベルです。
制作会社にメールを送ったり、クラウドソーシングやSNSなど仕事を見つけるための行動を起こしましょう。
仕事の見つけ方はまたもし需要があればまた別の記事で書きます。
まとめ
上記のロードマップ通りに行動すれば、スキル的には月に20万くらいは稼げるようなスキルがついています。
ここからは営業したり、求人に応募したりして実際に仕事を取っていくフェーズになります。
今って超有益な情報が昔じゃ考えられないような低価格で簡単に手に入る時代だと思います。
この情報が低価格で手に入る時代に必要なのは行動力だけです。
地図は簡単に手に入るから、あとは走り出すだけです。
この状況でも多くの人は何もしません。
確かに、新たなスキルを身に着けることは簡単ではありませんが、最終的には気持ちです。
大学生でコンビニでアルバイトしていた頃の僕は「プログラミングで絶対人生変えてやる!」と頑張りました!
あの時頑張って本当に良かったと思うことばかりです。
アスリートの根性の見せどころです。しんどくてもがんばりましょ。
ここまでお読みいただきありがとうございました。






